Windows10でタスクバーから時計を消す
アプリの操作デモを静止画や動画キャプチャーする場合に、タスクバーの時計が出ていると不都合な場合があるのですが、めったにやらない作業だけに忘れてしまいがちなのでメモしておく。
設定アプリから「システム」で検索すると「システムアイコンのオン/オフの切り替え」という項目が出るので、これを選ぶ。

すると「時計」という項目があるので、これをオフにすれば、タスクバーから時計が消える。

縦1200ピクセルの液晶モニタを縦向きで使ったらとても便利だった
職場の自分のデスクには3台のディスプレイがある。
1280x1024
1920x1080
1920x1200
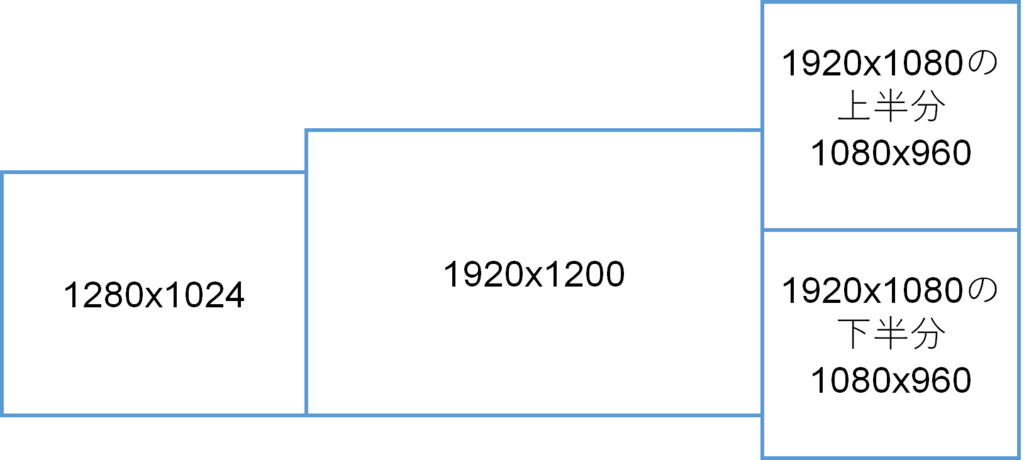
いままではこれを次のような配置で使っていました。横置きと縦置きを組み合わせるのは、とても独特な配置だと自分でも思います。だけど、この配置は案外使いやすいんですよ。

まず、右側のディスプレイを縦配置にしているのは、縦長の文書を読むのにちょうどよいからです。また、上下を半分に使い分けることでアプリのウィンドウ表示が横長のものを上下に2枚配置できます。ただしWindows10のショートカットキーではウィンドウを上下にキレイに配置する方法がないので、それを補填するために Sizer
http://www.brianapps.net/sizer/ というツールを使っています。
そして左側のディスプレイは閲覧頻度が低いけれど常時表示したいものを出しておく。
中央がメインの作業場なので、ここには最も広いディスプレイをアサインしてみました。。
そしてこれらのディスプレイは一度に支給されたものではなく、余っているものを順次徴用した結果、このような配置になっています。
今から新規にすべて買い揃えるならば、センターのディスプレイは4Kにするかも。
でも、ふと気づきました。
右のディスプレイを上下半分で使うと、上半分、下半分の大きさは 1024x768 に毛が生えた程度の広さでしかなく、微妙に狭いことに。
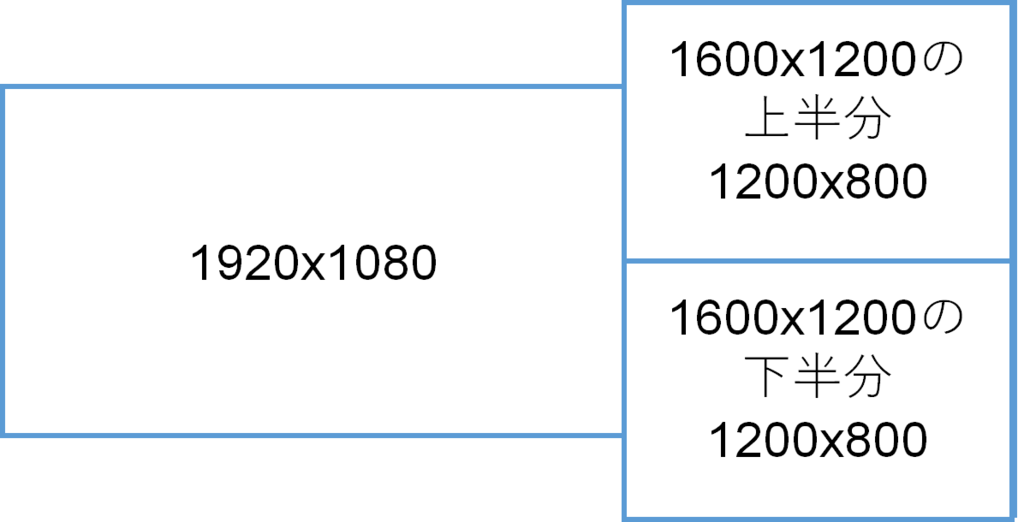
なのでこんなふうに変えてみることにしました。

正直なところ、中央のディスプレイの縦が120ピクセル減っても大勢に影響はありません。
でも右のディスプレイの上半分、下半分がそれぞれ1200x960になるわけで、これはつまり1280x800に近い大きさが確保されていることになります。
些細な違いでしかないけれど、その違いが自分にとっては案外大きい違いだと気づきました。
ここまで書いていて、さらにふと思い出した。昨年3月までの勤務先ではこんな配置で使っていたことを。

実は今回の構成とおなじく、縦1200ピクセルのモニタを縦置きで使っていたのです。そうすると1280x800のノートパソコンの液晶を上下に2枚並べているのと同様の使い勝手になるので、みやすさが全然違います。
たとえば、パワポの資料を上下に並べて片方を見ながらもう片方を編集、とか、動画をどちらかの半分で再生しながらもう半分で別のアプリを表示、などの使い方をやってみると、とても良い感じに使えることに気づくはずです。
というわけで、マルチモニタ構成の中に縦1200ピクセルのモニタがあるならば、一度縦向きで使ってみることをオススメいたします。
画面の縦横比が720pや1080p相当の組み合わせのメモ
アプリの画面スクリーンショットを取る際に、できるかぎり720pや1080p相当の縦横の比率(アスペクト比)= 16:9 で取りたいと思った。
そこで手持ちの環境で設定可能な組み合わせを忘備録としてメモしておく。
| 横 | 縦 |
| 1280 | 720 |
| 1366 | 768 |
| 1600 | 900 |
| 1920 | 1080 |
| 2560 | 1440 |
なお、1280x720と1920x1080は1.5倍の差があるけど、1920x1080で150%のスケーリングを行ってもアプリによっては1280x720と同じ表示にならない場合がある。ここらへんは目的によって使い分けるとよいかもしれない。
また 1366x768 や 2560x1440 は厳密に言えば 16:9 とはほんの少しだけ違うので、それが気になる方は使わないほうがよさげ。自分は気にしないけど。
Windows10 Creators Update にしたら色々躓いたのでメモしておく
少々出遅れた感があるけれど、今日からWindows10 Creators Updateを使い始めました。するといろいろ違うので、対処すべき内容の一覧の忘備録として記録を残しておくことにします。
スタートメニューの右クリックにコントロールパネルがない。
Cortanaで「コントロールパネル」で検索すると検索一覧に出てくる。これを右クリックして「スタートにピン止め」や「タスクバーにピン止め」しておく。
日本語キーボードが英語で認識される
手元のキーボードはマイクロソフト製だったので、マイクロソフトのサイトからドライバをダウンロードして再インストール。
その他の場合は、デバイスマネージャでドライバを明示的に指定してなんとかする。
VMware Workstation でブリッジネットワークが使えない
VMware Workstaion の修復インストールを実施して復旧完了。
VMware 経由でのホストマシン側ストレージ参照が行えない
VMware Tools を最新版にアップデートする。
znaps 終了の模様?
Lightningをmagsafe化するznapsがどうやら終わってしまったように見える。4/1に投稿するとエイプリルフールになってしまうから、今日のうちに投稿しておく。
サイトにアクセスして order now のリンクをクリックすると...
znaps.net
こんな表示。

その他の表示もすべからく死んでいる感じ。
change.org の refund キャンペーンもイマイチ進捗がないし、これで本当に終了かもしれん。残念やなあ。。。
3000円以下で買えるUSB-C→DisplayPort変換ケーブルを買ってMacbook Pro 2016に使う
Macbook Pro 2016 に外部ディスプレイを接続する方法をイロイロ検討した結果、Plugable USB 3.1 Type C (USB-C) - DisplayPort 変換ケーブルという製品を買いました。
自宅の外部ディスプレイでは今まではminiDisplayPort で接続していたけど、このケーブルをつけたら Macbook Pro 2016 でも外部ディスプレイが繋がるようになりました。とても便利です。
まあしかし、自宅とか会社用なら給電機能つきのドッキングステーションのほうが楽かもしれんですね。USB-Cケーブル1本繋ぐだけで電源、ディスプレイ、LAN接続が取れるなら、そのほうがシンプルですからねー。